前言
大部分的UI設計師應該都挑戰過Daily UI,除了可以累績作品之外,另一方面也可以訓練設計師如何在短時間整理並思考使用者需求,進而完成介面設計。
今日挑選Daily UI 01-Sign up作為範例,分為設計脈絡與思維、UI設計、如何使用其他軟體與前端工程師連結,共三個部分說明。
開始前-品牌假設和內容想像
不知道有沒有人跟我一樣,在開始挑戰Daily UI的第一天就看著題目發呆呢?
我個人覺得Daily UI最難的地方就是在只有題目,沒有任何規格與需求,完全要憑自己規劃,因此不論是製作Web還是App的頁面,我都會先設定品牌走向和產品內容。
簡單來說,就是想一下你的Web、App的目的是什麼?是販賣運動用品、旅遊網站、二手交易平台?會有怎樣的商品、目標對象是誰?初步想法出來後,後續的視覺設計會比較容易找到方向。
以Daily UI 01-Sign up為例
設計概念-品牌假設和內容想像
物品捐贈平台為App假設背景,目標族群為18-40歲女性。希望使用者可以透過此平台將自身不需要物品提供出來,給予其他需要的人,讓該物品有擁二次以上的自身價值。
如果沒有先假設好內容,不僅在視覺設計上會較難抓到方向以外,介面設計上也較難讓使用者操作流暢。
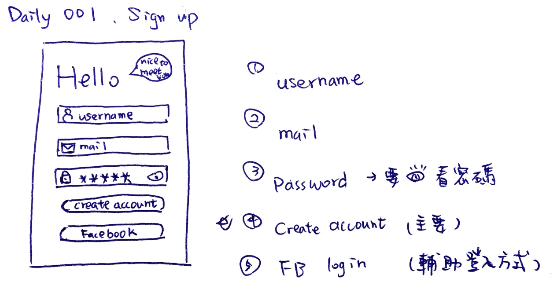
動手前-功能與架構、框架圖
根據你假設好的內容列出架構或是需要的功能項目,然後簡易繪製出框架圖,此部分我較習慣手寫、手繪,因為透過手寫的時候會讓我再次思考這樣的設計安排是否妥當。
(關於此部分之後會做詳細的介紹)
▲ Daily UI 01-Sign up的初步手稿
初步規劃準備完畢後,就可以開始進行設計囉!
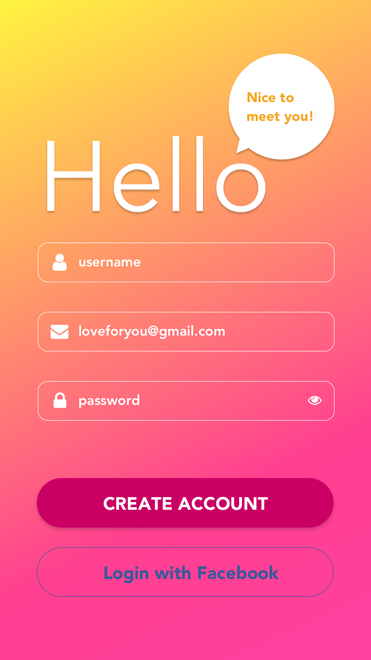
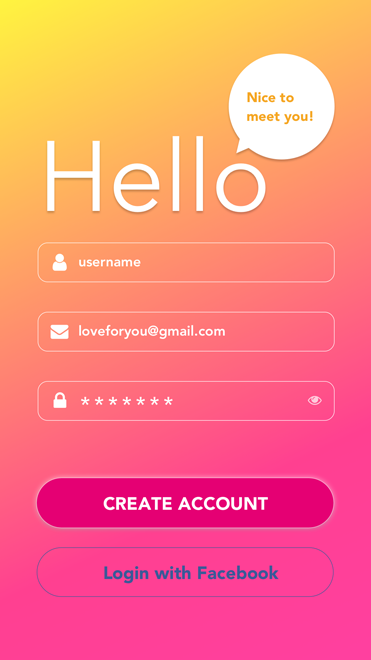
以下為Daily UI 01-Sign up的視覺設計概念:
色彩視覺呈現
強調色:桃紅色
二次色:橘黃色
因為以女性為主族群,在整體視覺上採取鮮豔飽和的漸層色,以明黃色調由上往下帶至桃紅色,並以桃紅色調為強調色,將整體視覺由上往下帶向 “ CREATE ACCOUNT ”按鈕。
文字顏色和icon以白色為主,帶給使用者簡單舒服的感覺,也避免視覺上因畫面顏色過多導致的不舒適。
字體:Avenir
選用無襯線體,讓註冊頁面呈現與人貼近的感覺,並且不失去字體的易讀性。
今天先說明新手剛開始執行介面設計時,要如何開始思考,明天將介紹UI設計和UI繪製的細節,如果大家有任何想法,歡迎在底下留言一起討論喔!
--By Amanda
